Configuration préliminaire d’un thème
Téléchargez un thème existant dans la section “Thèmes” de votre plateforme Mautic.
Une fois que vous aurez développé le thème localement, vous aurez déjà un cadre thématique de base à partir duquel vous pourrez travailler.
Déterminez quels types de ressources votre thème présentera.
Vos options sont la page, l’email et le formulaire.
Localisez et ouvrez le fichier config.json.
Donnez à votre thème un nom, un auteur et votre site web personnel ou d’entreprise.
Ensuite, précisez les types de ressources que votre thème présentera.
{
"name": "Theme",
"author": "Author",
"authorUrl": "http://www.votresite.com",
"features": [
"email",
"page",
"form"
]
}
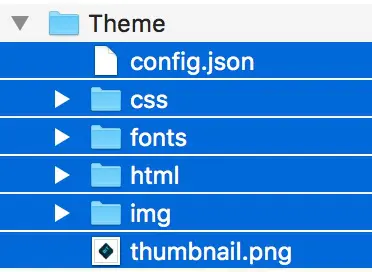
Placez toutes les images qui seront incluses dans votre thème dans un sous-dossier directement dans le dossier du thème.
Placez tout autre ressources comme les fichiers de police ou les fichiers Javascript dans le dossier du thème.
Note : L’utilisation de sous-dossiers n’est pas nécessaire, mais ils aident à l’organisation.
Créez un fichier thumbnail.png de 250px par 250px.
Il sera utilisé comme vignette de votre thème dans la page d’accueil et les éditeurs de courrier électronique.
Une fois que vous avez terminé la mise en place préliminaire de votre thème, vous êtes prêt à construire vos atouts !
Construire une page d’atterrissage
Ajoutez “page” aux fonctionnalités du thème dans votre fichier config.json
"features": [ "page" ]
Créez un fichier CSS dans le dossier de votre thème. Un sous-dossier peut aider à l’organisation.
Si un fichier CSS existe déjà, déterminez si vous voulez construire à partir de cette feuille de style ou la supprimer et recommencer à zéro.
Mise en place du fichier “Base” de la page d’accueil
Localisez et ouvrez base.html.twig dans votre dossier “html
Repérez les balises <head></head>. Placez un lien vers votre fichier CSS dans la balise <head></head>.
<head>
{% if page is defined %}
<title>{pagetitle} </title>
<meta name="description" content="{pagemetadescription}">
<meta charset="UTF-8">
{% endif %}
<link rel="stylesheet" href="{{getAssetUrl('themes/'~template~'/css/style.css')}}" type="text/css">
<head>
Note : Veillez à utiliser le shortcode ci-dessus getAssetUrl(”)
si vous créez un lien vers un autre élément de votre dossier de thème.
Placez tout autre lien divers dans la rubrique <head></head>
<head>
{% if page is defined %}
<title>{pagetitle} </title>
<meta name="description" content="{pagemetadescription}">
<meta charset="UTF-8">
{% endif %}
<link rel="stylesheet" href="{{getAssetUrl('themes/'~template~'/css/style.css')}}" type="text/css">
<script type="text/javascript" src="{{ getAssetUrl('themes/'~template~'/js/jquery.js')}}"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<head>
Note : Mautic respectera les liens externes de votre thème tant qu’ils utilisent le protocole HTTPS (et non HTTP).
Placez toutes les balises meta nécessaires dans le champ <head></head>
<head>
{% if page is defined %}
<title>{pagetitle} </title>
<meta name="description" content="{pagemetadescription}">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{% endif %}
<link rel="stylesheet" href="{{getAssetUrl('themes/'~template~'/css/style.css')}}" type="text/css">
<script type="text/javascript" src="{{ getAssetUrl('themes/'~template~'/js/jquery.min.js')}}"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<head>
Construction de la page d’atterrissage
Localisez et ouvrez la page.html.twig dans votre dossier “html”
Développez la page comme vous le feriez normalement, mais n’incluez que le HTML qui se trouverait dans les balises <body></body>. Ce code doit se trouver à l’intérieur des balises {% block content %} et {% endblock %}.
Comme ceci :
{% extends ":"~template~":base.html.twig" %}
{% block content %}
<section class="hero">
<div class="container">
<div class="header">
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}" />
</div>
<div class="main" >
<h1>Take home your product today!</h1>
</div>
</div>
</section>
{% endblock %}
Note : Vous pouvez placer toute le code du fichier page.html.twig HTML à l’intérieur des balises {% block content %}{% endblock %} du fichier base.html.twig_ pour prévisualiser votre page localement dans n’importe quel navigateur. Vous devrez remplacer temporairement les liens de raccourcis par des liens relatifs pour que la page s’affiche correctement.
Assurez-vous que vous utilisez le bon code de raccourci pour toutes les ressources qui seront téléchargées dans le fichier de thème.
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}" />
Identifiez les zones qui vont (ou pourraient) changer chaque fois que votre thème est utilisé pour développer une nouvelle page.
<section class="hero">
<div class="container">
<div class="header">
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}" />
</div>
<div class="main" >
<h1>Take home your product today!</h1>
</div>
</div>
</section>
Remarque : il est préférable de ne choisir que du texte et des images, afin que les utilisateurs peu familiers avec le HTML n’aient aucune chance de casser votre page lorsqu’ils utilisent l’éditeur.
Encadrez les zones que vous avez choisies avec les balises <div data-slot=”_”></div>, puis encadrez ces balises avec les balises <div data-slot-container=”1″></div> comme indiqué ci-dessous. Le contenu de ces balises apparaîtra comme contenu par défaut dans l’éditeur de page.
<section class="hero">
<div class="container">
<div class="header" data-slot-container="1">
<div data-slot="image">
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}"/>
</div>
</div>
<div class="main" data-slot-container="1">
<div data-slot="text">
<h1>Take home your product today!</h1>
</div>
</div>
</div>
</section>
Remarque : les zones de textes peuvent fonctionner de la même manière que les zones d’image, et offrent plus de flexibilité.
Identifiez les sections que vous souhaitez réorganiser ou supprimer dans le constructeur. Les zones de données doivent toujours être contenues par ces sections.
<section class="hero">
<div class="container">
<div class="header" data-slot-container="1">
<div data-slot="image">
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}"/>
</div>
</div>
<div class="main" data-slot-container="1">
<div data-slot="text">
<h1>Take home your product today!</h1>
</div>
</div>
</div>
</section>
Enveloppez chaque section dans les balises <div data-section=”1″></div>, puis enveloppez-les dans les balises <div data-section-wrapper=”1″></div> comme indiqué ci-dessous.
<section class="hero" data-section-wrapper="1">
<div class="container" data-section="1">
<div class="header" data-slot-container="1">
<div data-slot="image">
<img class="logo" src="{{getAssetUrl('themes/'~template~'/img/logo.svg')}}"/>
</div>
</div>
<div class="col-md-4 offset-md-4 form-wrapper main-raised" data-slot-container="1">
<div data-slot="text">
<h1>Take home your <span style="color: #13BEBC">Bit</span>.</h1>
</div>
</div>
</div>
</section>
Note : toute balise structurelle existante (pas les balises de texte ou d’image) peut être dotée d’un attribut data-slot, data-slot-container, data-section ou data-section-wrapper.
Félicitations ! La fonction de page d’atterrissage est maintenant prête à être utilisée dans votre thème.
Création d’un template d’email dans Mautic
Ajoutez “email” aux caractéristiques du thème dans votre fichier config.json.
"features": [ "email" ]
Localisez et ouvrez le fichier email.html.twig dans votre dossier “html”.
Repérez les balises <head></head>. Placez les balises meta, style, lien et titre nécessaires à l’intérieur de la balise <head></head>.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
__<meta name="viewport" content="width=device-width, initial-scale=1" />__
<title>{subject}</title>
</head>
Développez votre email en utilisant les meilleures pratiques en matière de développement du courrier électronique.
Remarque : vous pouvez prévisualiser votre courrier électronique en local en ouvrant email.html.twig dans n’importe quel navigateur. Vous devrez remplacer temporairement les liens de raccourcis par des liens relatifs pour que la page s’affiche correctement.
Utilisez le code de raccourci ci-dessous pour créer un lien vers n’importe quel élément du thème.
{{ getAssetUrl('themes/'~template~'/assets/placeholder_logo.png', null, null, true) }}
Remarque : les paramètres définis sur null, null, true précisent que le chemin du lien n’a pas de nom ou de version de paquet, et que c’est un lien absolu. Ces paramètres doivent être inclus dans tout lien de raccourci dans votre template d’email.
Identifiez les domaines qui changeront (ou pourraient changer) chaque fois que votre thème est utilisé pour développer un nouveau email.
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%">
<tr>
<td align="center" valign="top" width="100%">
<table align="center" style="max-width:660px;">
<tr>
<td align="center" valign="top">
<a href="https://demo.com" target="_blank">
<img src="{{ getAssetUrl('themes/'~template~'/assets/placeholder_logo.png', null, null, true) }}" alt="demo">
</a>
</td>
</tr>
<tr>
<td align="center">
<h1>Demo Email</h1>
</td>
</tr>
</table>
</td>
</tr>
</table>
Enveloppez les zones que vous avez choisies dans les balises <div data-slot=”_”></div>, puis enveloppez-les dans les balises <div data-slot-container=”1″></div> comme indiqué ci-dessous. Le contenu de ces balises apparaîtra comme contenu par défaut dans l’éditeur de courrier électronique.
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%">
<tr>
<td align="center" valign="top" width="100%">
<table align="center" style="max-width:660px;">
<tr>
<td align="center" valign="top" data-slot-container="1">
<div data-slot="image">
<a href="https://demo.com" target="_blank">
<img src="{{ getAssetUrl('themes/'~template~'/assets/placeholder_logo.png', null, null, true) }}" alt="demo">
</a>
</div>
</td>
</tr>
<tr>
<td align="center" data-slot-container="1">
<div data-slot="text">
<h1>Demo Email</h1>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
Identifiez les sections que vous pourriez vouloir réorganiser ou supprimer dans le constructeur. Les emplacements de données doivent toujours être contenus par ces sections.
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%">
<tr>
<td align="center" valign="top" width="100%">
<table align="center" style="max-width:660px;">
<tr>
<td align="center" valign="top" data-slot-container="1">
<div data-slot="image">
<a href="https://demo.com" target="_blank">
<img src="{{ getAssetUrl('themes/'~template~'/assets/placeholder_logo.png', null, null, true) }}" alt="demo">
</a>
</div>
</td>
</tr>
<tr>
<td align="center" data-slot-container="1">
<div data-slot="text">
<h1>Demo Email</h1>
</div>
</td>
</tr>
</table>
</td>
</tr>
__</table>__
Enveloppez chaque section dans les balises <table data-section=”1″></div>, puis enveloppez-les dans les balises <table data-section-wrapper=”1″></div> comme indiqué ci-dessous.
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" data-section-wrapper="1">
<tr>
<td align="center" valign="top" width="100%">
<table align="center" style="max-width:660px;" data-section-wrapper="1">
<tr>
<td align="center" valign="top" data-slot-container="1">
<div data-slot="image">
<a href="https://demo.com" target="_blank">
<img src="{{ getAssetUrl('themes/'~template~'/assets/placeholder_logo.png', null, null, true) }}" alt="demo">
</a>
</div>
</td>
</tr>
<tr>
<td align="center" data-slot-container="1">
<div data-slot="text">
<h1>Demo Email</h1>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
Remarque : les balises <table>, <td> et <div> peuvent être dotées d’un attribut data-slot, data-slot-container, data-section ou data-section-wrapper.
Félicitations ! Votre template d’email est maintenant prêt à être utilisée dans votre thème.
Création d’un template de formulaire avec Mautic
Localisez et ouvrez form.html.twig dans votre dossier “html
Note : form.html.twig peut également être copié depuis app/bundles/FormBundle/Views/Builder/form.html.twig dans votre plateforme Mautic.
Ajouter/modifier toute structure HTML dans {% block content %}{% endblock %} que vous voulez inclure dans tous les formulaires sous ce thème.
{% extends ":"~template~":base.html.twig" %}
{% block content %}
{% if message is defined %}
<div class="well text-center">
<h2>{{ message|raw }}</h2>
</div>
{% endif %}
<div class="form-container">
{% if header is defined %}
<h4>{{ header }}</h4>
{% endif %}
{{ content|raw }}
<a href="/privacy">Privacy Policy</a>
</div>
{% endblock %}
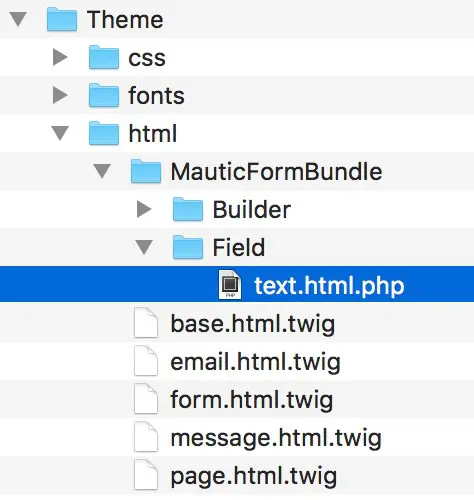
Tout type de champ d’un formulaire peut être modifié en amenant son fichier PHP dans le dossier “Field” sous “html” dans votre thème.
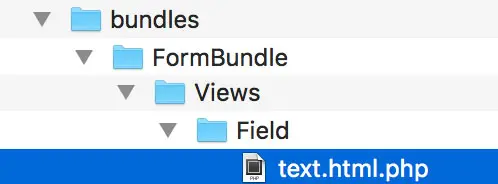
Localisez n’importe quel fichier d’app/bundles/FormBundle/Field dans votre plate-forme, et copiez-le dans le dossier “field” de votre thème.
Ajoutez/modifiez toute structure HTML que vous souhaitez inclure dans tous les champs de formulaire de ce type dans ce thème.
if ($containerType == 'textarea'):
$textInput = <<<HTML
<textarea $inputAttr>{$field['defaultValue']}</textarea>
HTML;
$label = (!$field['showLabel']) ? '' : <<<HTML
<label $labelAttr>{$field['label']}</label>
HTML;
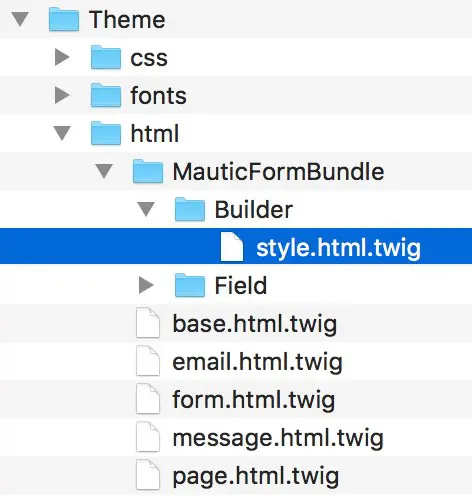
Localisez style.html.twig dans html/MauticFormBundle/Builder.
Remarque : style.html.twig se trouve également dans app/bundles/FormBundle/Views/Builder/style.html.twig dans la plate-forme.
Ajoutez/modifiez tout style CSS que vous souhaitez inclure dans tous les formulaires de ce thème.
<style type="text/css" scoped>
* {
-webkit-font-smoothing: antialiased!important;
font-smoothing: antialiased!important;
-moz-box-sizing: border-box!important;
}
</style>
Félicitations ! La fonction de formulaire est maintenant prête à être utilisée dans votre thème.
Téléchargement de votre thème sur Mautic
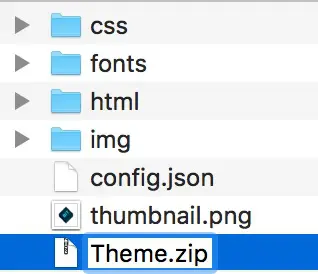
Sélectionnez chaque fichier et sous-dossier de premier niveau directement dans le dossier de votre thème. Ne sélectionnez pas le dossier thématique lui-même.
Compressez votre sélection dans un fichier .ZIP et renommez-le en quelque chose d’unique.
Téléchargez votre fichier .ZIP dans l’uploader de thèmes dans la section “thèmes” de votre plateforme Mautic.
Vous venez de créer un thème !
Article librement adapté de Building a theme step by step sur Mautic.org